يوجد هناك العديد من الأدوات التي تساعد على اختبار سرعة الصفحة على الويب وسرعة مواقع الإنترنت، والكثير من المقاييس المختلفة لاستهدافها، لكن كيف تعمل هذه المقاييس؟ وكيف يمكن تسريع صفحات ومواقع الإنترنت؟ تابع معنا دليلنا الشامل في كيفية تسريع صفحات ومواقع الإنترنت.
لكن كيف يمكن عمل التحسينات لزيادة السرعة؟ وكيف يمكن معرفة إذا ما كانت ستعمل بالفعل على تسريع موقع الويب الخاص بك؟ يعتبر موضوع سرعة الصفحة من المواضيع المعقدة. ستمنحك العديد من المواضيع في مقالتنا الحالية قائمة بالإجراءات التي يجب اتخاذها أو المكونات الإضافية لتثبيتها للمساعدة في جوانب مختلفة من تحسين السرعة.
لكن ليست كل المواقع متشابهة. لذا في هذا المقالة سنساعدك على فهم كيفية العمل على تحسين وزيادة سرعة صفحات ومواقع الإنترنت الخاصة بك، بالإضافة إلى الإجراءات التي يجب اتخاذها لموقعك المحدد.
مع ذلك، إذا لم تكن تقنياً وكنت تأمل فقط في تثبيت مكون إضافي أو إضافة Plugin لتسريع موقعك، تالياً بعض الأشياء التي يمكن أن تساعدك:
بالنسبة لمواقع الووردبريس:
- استخدام إضافة WP Rocket المدفوعة. بالإضافة إلى مكون إضافي لتحسين الصور.
- أو استخدام إضافة Autoptimize. بالإضافة إلى مكون إضافي لذاكرة التخزين المؤقت Cache.
لكن في حال رغبتك في التعمق في كيفية تسريع صفحات ومواقع الإنترنت، تابع دليلنا التالي.
المحتويات:
3. فهم بنية وطريقة تحميل الصفحة.
4. كيف يعرض المتصفح صفحة الويب؟
1. ما هي سرعة الصفحة؟
سرعة الصفحة هي مقدار الوقت الذي يستغرقه تحميل صفحة الويب. من الصعب تعيين رقم أو مقايس محدد لسرعة الصفحة الأفضل، وذلك لأن العديد من المقاييس تلتقط عناصر تحميل الصفحة بطرق مختلفة ولأغراض مختلفة وبظروف اختبار مختلفة عن بعضها البعض.
لماذا يجب الاهتمام بسرعة صفحة الويب؟
كان هناك تركيز متجدد على سرعة صفحات الويب من Google مؤخراً، ومع سرعة تحميل الصفحة على الهواتف الذكية التي أصبحت عاملاً هاماً في الترتيب، وتقرير السرعة في Google Search Console، وأعلن متصفح Chrome أيضاً أنه قد يضع علامة معينة على المواقع البطيئة. لكن هل تعلم أن سرعة الصفحة كانت عاملاً في الترتيب لنتائج بحث Google منذ 2010؟
فيما يلي الأسباب التي تجعلك تهتم بسرعة موقعك الإلكتروني:
- يؤثر على تجربة المستخدم. فأنت ترغب بأن يتمتع الزوار بتجربة سريعة وسلسة. أي تأخير في تحميل الصفحة أو تأخر في أفعال المستخدمين سيكون مؤثراً على جودة موقعك.
- تأثير التحليلات. بشكل عام، سيسجل الموقع الأسرع المزيد من الزوار لأنه سيتم تحميل علامة التحليلات Analytics في وقت أسرع. إذا غادر شخص ما قبل إطلاق علامة التحليلات، فلن يتم تسجيله في نظام التحليلات.
- سيو SEO. لا يؤثر تحديث السرعة إلا على أبطأ المواقع وفقاً للإعلان الرسمي من جوجل.
يوجد هناك الكثير من الدراسات التي تبيّن أنه إذا قمت بزيادة سرعة تحميل الصفحة، ستلاحظ زيادة في العديد من الأمور مثل الزيارات العضوية، وزيادة ونسبة النقر على الإعلانات، والمزيد من الزوار بشكل عام، والعديد من المزايا الأخرى.
يحتوي موقع WPO Stats على العديد من الدراسات العفلية حول تحسينات سرعة الصفحة. ومع ذلك، يجب عليك الحذر من أن العديد من هذه الدراسات قد تكون مضللة بعض الشيء. تقول جوجل إن تحسين سرعة الصفحة يجب ألا يؤثر على تصنيفاتك وترتيب موقعك في نتائج البحث، ما لم تكن بطيئاً للغاية من قبل.
إذاً لماذا قد ترى المزيد من الزوار عند تسريع موقعك؟ الإجابة هي أن علامة التحليلات ربما تم إطلاقها في وقت أقرب من ذي قبل، وتمكنت من تسجيل المزيد من الأشخاص قبل مغادرتهم الصفحة.
2. كم يجب أن تكون سرعة موقعي؟
ليس هناك حد رسمي للسرعة. تتمثل إحدى التوصيات الشائعة في أن موقعك يجب أن يتم تحميله في أقل من ثلاث ثوانٍ. من المحتمل أن يكون مصدر هذه التوصيات مبنياً على دراسة من Google تقول أن 53٪ من زوار مواقع الويب من الهواتف الذكية يغادرون صفحة تستغرق أكثر من ثلاث ثوانٍ للتحميل.
من المرجح أيضاً أن تستند هذه التوصية إلى مقياس مؤشر السرعة، والذي سنتحدث عنه لاحقاً. لكن هذا مجرد تخمين مستند إلى ما كان مقياساً شائعاً في وقت الدراسة. قد لا تكون Google ذكرت مقياساً معيناً على الإطلاق عند إعطاء رقم لسرعة الصفحة. عادةً ما تكون التوصيات المقدمة من Google عامة مثل “يجب جعل المواقع سريعة للمستخدمين” أو “يجب جعل المواقع أسرع ما يمكن”.
3. فهم بنية وطريقة تحميل الصفحة.
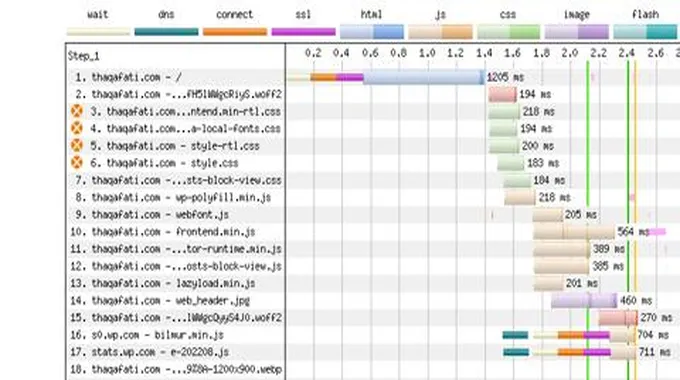
لفهم كيفية تحسين سرعة الصفحة على الويب وتسريع موقعك، ستحتاج في البداية إلى معرفة كيفية تحميل المتصفح للصفحة. لهذا، سننظر بشكل أساسي في المخططات أدناه لمعرفة الموارد التي يتم تحميلها. يمكنك أيضاً رؤية هذا في متصفحك عن طريق “النقر بزر الفأرة الأيمن”> فحص Inspect> وإظهار علامة التبويب “الشبكة Network” عند تحميل الصفحة.
ملاحظة: سيتم استخدام موقع https://www.webpagetest.org في العديد من الصور أدناه.
إنشاء الاتصالات.
تمثل الألوان الخضراء والبرتقالية والأرجوانية أدناه الوقت الذي يستغرقه إنشاء اتصال بالموقع. سنوضح كل لون أدناه وما يمثله.

DNS (باللون الأخضر).
يعتبر اسم النطاق (DNS) Domain Name System بمثابة دفتر أرقام هاتف للويب. أنت تعطي متصفحك اسم موقع ويب، ويتحقق من خادم DNS للحصول على عنوان IP ليخبره بمكان استضافة موقع الويب. يشبه الأمر تماماً تخزين جهة اتصال على هاتفك، لذا عليك فقط معرفة الاسم وليس رقم الهاتف.
وفي معظم الأوقات، سيكون DNS الخاص بك مع مسجل النطاق الخاص بك (المكان الذي اشتريت النطاق منه) أو مع شبكة توصيل المحتوى (CDN). الأهم من ذلك، لم يتم إنشاء جميع مزودي DNS على قدم المساواة. إذا كانت كل ميلي ثانية تهمك، فقد ترغب في التفكير في استخدام مزود DNS مختلف.
وفقاً لـ DNSPerf، تتمتع Cloudflare بمتوسط سرعة استعلام يبلغ 12.6 مللي ثانية، في حين أن الآخرين مثل GoDaddy (46.04 مللي ثانية) و Rackspace (90.38 مللي ثانية), وهي تعتبر أبطأ في المتوسط. ومع ذلك، فإن هذه الأرقام ليست تمثيلاً دقيقاً تماماً, حيث يمكن تخزين DNS بشكل مؤقت في متصفح الويب عندما تكون قد قمت بالفعل بزيارة أحد مواقع الويب.
يُشار إلى مقدار الوقت الذي يبقى فيه DNS مخزّناً بشكل مؤقت باسم TTL (مدة البقاء). بينما لا تزال ذاكرة التخزين المؤقت نشطة، لن يضطر المتصفح إلى الاتصال بخادم DNS لمعرفة المكان الذي يجب أن يتوجه إليه للوصول إلى موقع الويب.
Connect (باللون البرتقالي).
وهو المكان الذي يقوم فيه المتصفح بإنشاء اتصال مع خادم الاستضافة. يعد بروتوكول التحكم في الإرسال / بروتوكول الإنترنت (TCP / IP) من الأمور المعقدة، ولكن فكر فقط في كيفية بدء عملهما.
يمكنك إعادة التوجيه أو القيام ببعض المنعطفات الخاطئة. هذا نوع من كيفية تحسين هذا الأمر. حيث يتم التوجيه من متصفحك إلى الخادم والعكس. إذا كان وقت الاتصال طويلاً، فقد يكون أحد المشكلات العديدة. ففي الاتصالات غير المستقرة، قد يحدث فقدان للحزم وسيتعين إعادة إرسالها. هذا أشبه بتفويت دورك على دوار إثناء قيادة السيارة والاضطرار إلى الالتفاف مرة أخرى.
قد تكون المشكلة أيضاً في توجيه الطلب عبر الشبكة. وكم عدد القفزات التي يجب أن تستغرقها؟ والمدى الذي يجب أن تقطعه، ومقدار حركة المرور الأخرى على الشبكة، حيث تتشابه مع عدد الدورات التي تحتاجها ومدى بُعدك عن العمل، كما أن عدد السيارات الأخرى الموجودة على الطريق قد يبطئك.
يوجد هناك أيضاً قيود على السرعة وقدرة الاتصال بالخادم، والتي ستكون مشابهة للنفق الذي يسمح فقط بمرور العديد من السيارات من خلاله في وقت واحد. يتم حل الكثير من هذه المشكلات عن طريق جعل المسافة إلى الخادم أقصر واستخدام توجيه أكثر ذكاءً. وهو ما يمكن للعديد من شبكات CDN القيام به.
من خلال شبكة من الخوادم المنتشرة حول العالم، يمكن للزوار عادةً الاتصال بخادم قريب. يدير بعض موفري CDN أيضاً كميات كبيرة من طلبات الإنترنت ويمكنهم أن يروا في الوقت الفعلي حيث قد تكون هناك اختناقات في (حركة المرور). إذا رأوا خياراً أسرع، فيمكنهم إعادة توجيه حركة المرور، تماماً مثل كيفية قيام نظام تحديد المواقع العالمي (GPS) بإعادة توجيهك من ازدحام مروري إلى الطرق الأقل ازدحاماً.
Secure Sockets Layer (SSL) (اللون الأرجواني).
بالنسبة إلى المواقع التي تنشئ اتصالاً آمناً (HTTPS)، هذا هو المكان الذي يتفق فيه المتصفح والخادم على إصدار بروتوكول TLS (أمان طبقة النقل) و Ciphersuite (مستوى الأمان) والتحقق من شهادة SSL (للتأكد من أن الموقع هو من يدّعي أنه هو).
قد تفكر في أنه يمكنك جعل موقع الويب الخاص بك أسرع من خلال عدم استخدام HTTPS. هذا صحيح بشكل ما، على الأقل بالنسبة لجزء الاتصال. ولكن هناك فوائد أخرى لاستخدام HTTPS مثل حقيقة أن المتصفحات لا تسمح لك باستخدام HTTP / 2 (H2) بدون HTTPS. حيث يتمتع H2 ببعض المزايا مثل الاتصالات المستمرة، لذلك ليس من الضروري الاستمرار في فتح اتصال جديد للملفات على نفس الخادم.
الهيدرات Headers ضمن هذه الطلبات أصغر أيضاً من HTTP / 1.1، ويمكن نقل ملفات متعددة في وقت واحد. وفي أغلب الحالات، ستكون المواقع التي تستخدم HTTPS و H2 أسرع من المواقع التي تستخدم HTTP. بشكل عام، تأتي أهم المكاسب التي ستحصل عليها هنا من ترقية البروتوكول (على سبيل المثال، TLS 1.3 أسرع من TLS 1.2) وتنفيذ HTTP Strict Transport Security (HSTS)، والذي يخبر المتصفح دائماً باستخدام اتصال آمن.
يقوم المتصفح بتغيير الطلبات من HTTP إلى HTTPS دون الحاجة إلى الاتصال بالخادم والقيام بإعادة التوجيه. في الصورة أدناه، سيتم التخلص من إعادة التوجيه من HTTP إلى HTTPS والوقت المستغرق باستخدام HSTS. قد ترغب حتى في النظر في استخدام HTTP / 3 لاتصالات أسرع. كلن مع ذلك، لا يزال دعم هذا البروتوكول في مراحله الأولى، وربما لم يكن خياراً قابلاً للتطبيق بعد.

أهمية موقع ونوع الجهاز والشبكة في تسريع الموقع.
ضع في اعتبارك أن الاتصال بموقع ويب من خلال هاتف ذكي متوسط الدرجة مع اتصال 3G بطيء يستغرق حوالي ثانيتين. وعلى نفس الهاتف الذي يحتوي على اتصال LTE، يتم اختصاره إلى ما يقارب 0.41 ثانية. على جهاز حاسوب مكتبي بسرعات عادية، لا يستغرق إجراء هذا الاتصال أقل من 0.1 ثانية.
ضع ذلك في الاعتبار إذا رأيت أوقات اتصال أطول حيث قد يكون ذلك بسبب النطاق الترددي المحدود أو قوة المعالجة لجهاز الاختبار. هذه العوامل إلى جانب التخزين المؤقت مهمة. حيث أنه يمكنهم مساعدتك في التوضيح لشخص ما قد يسحب أحدث هاتف ذكي له، متصل بشبكة WiFi مع جميع الملفات اللازمة لتحميل الصفحة المخزنة مؤقتاً بالفعل على أجهزتهم. أن الطريقة التي يواجهونها في الموقع في ظل ظروف مثالية وليس الطريقة التي سيختبر بها معظم الأشخاص هذا الأمر في الواقع.
تحميل ومعالجة ملفات HTML.
رمز HTML للصفحة هو ما يتم تنزيله في البداية بواسطة متصفح الويب. وهي المعلومات التي تراها عند النقر بزر الفأرة الأيمن على أحد مواقع الويب والانتقال إلى “عرض مصدر الصفحة أو View Page Source”.
بمجرد إنشاء الاتصال، وحصول المتصفح على الجزء الأول من المعلومات مرة أخرى من الخادم، نصل إلى Time To First Byte (TTFB)، وهو المقياس النموذجي لوقت الاستجابة الأولية. كما هو موضح بالخطوط البرتقالية أدناه، هذا هو الوقت من بداية طلب HTML (باللون الأزرق الفاتح) إلى وقت بدء تنزيل HTML (باللون الأزرق الداكن).
—————————–3——
إذا كان هناك تأخير لـ TTFB، فقد يرجع ذلك إلى استعلامات قاعدة البيانات أو موارد الخادم أو انتظار اكتمال عرض جانب الخادم (SSR) أو أشياء أخرى مرتبطة عادةً بإنشاء محتوى ديناميكي. يعتمد وقت التنزيل على أشياء مثل الاتصال وحجم الملف.
هذا أيضاً هو المكان الذي يبدأ فيه المتصفح في إنشاء الصفحة. فعندما يتم تحميل HTML، يقوم المستعرض بتحليله في نموذج كائن المستند (DOM)، وهو يعبر عن كيفية فهم الحاسوب لبنية المحتوى. تستخدم عملية التحليل هذه الخيط الرئيسي للمتصفح لمعالجة إجراءات المستخدم ورسم الصفحة وتشغيل JavaScript وتنفيذ التخطيط وإعادة التدفق وجمع البيانات والمعلومات المهملة. في الوقت الحالي، فقط اعلم أن هذا الخيط الرئيسي موجود ويتعامل مع الكثير من المهام المختلفة. وسنتحدث عنها لاحقاً.
الفجوة بين HTML والطلب التالي.
إذا رأيت فجوة بين HTML والطلب التالي، فإن السبب الأكثر احتمالاً هو أن وحدة المعالجة المركزية مشغولة بمعالجة HTML لبناء DOM. ونظراً لأنها وحدة المعالجة المركزية، فهذا يعتمد مرة أخرى على الجهاز المستخدم، لذلك يمكنك الاختبار باستخدام جهاز أكثر قوة لمعرفة ما إذا كانت هذه الفجوة لا تزال موجودة.
بالنسبة إلى HTML وأنواع الملفات الأخرى مثل CSS و JavaScript، يمكنك تقليل الوقت باستخدام كود برمجي أقل، وإزالة الحروف غير الضرورية مثل التعليقات والمسافة البيضاء من التعليمات البرمجية، والضغط لتقليل حجم الملفات.
فالهدف هو جعل تحميل الملف أصغر بحيث يكون هذا الجزء من التحميل أسرع. ومع ذلك، لا توجد طريقة واحدة فقط لإجراء التصغير والضغط. في كثير من الحالات، يتم التعامل مع هذا بواسطة CDN أو الخادم (Apache أو Nginx أو الخوادم الشائعة)، أو عن طريق مكون إضافي Plugin.
التعامل مع التوصيلات الإضافية.
عندما يتم تحميل HTML، ستتم معالجة الإشارات إلى الملفات الأخرى والخوادم الأخرى، وستبدأ الاتصالات الجديدة. هذا هو المكان الذي تتم فيه إضافة ملفات أخرى مثل JavaScript و CSS والصور والخطوط إلى جميع الأمور الأخرى. يمكن أن تصبح الأمور مجنونة بعض الشيء هنا، حيث تشير بعض الملفات إلى ملفات أخرى، ونبدأ في تسلسل الاتصالات وتنزيلات الملفات. ألق نظرة على خريطة الطلب أدناه لموقع Forbes.com. كل نقطة هي طلب ملف فردي، وكل سطر يشير فيه ملف واحد إلى ملف آخر يجب تنزيله. بشكل عام، بلغ عدد الطلبات 363 طلباً عبر 128 اتصالاً.
استخدم نفس الخادم للطلبات عندما يكون ذلك ممكناً!
من العادة أن تكون أفضل الممارسات هي استضافة الموارد على النطاقات التي لا تحتوي على ملفات تعريف الارتباط، والتي لم تكن هي نفسها للمجال الرئيسي، وفي بعض الأحيان قد تكون هناك فائدة من استخدام نطاقات متعددة (عملية تسمى تجزئة النطاق) بسبب حدود طلب الاتصال التي حددها المتصفح.
ومع ذلك، في حين أن الاستضافة الذاتية للعديد من الملفات مثل الخطوط يمكن أن تؤدي إلى مكاسب جمّة، فقد تكون هناك أمور أخرى يجب المقايضة بها مثل التخزين المؤقت (تخزين نسخة من الملف) حيث قد تحتوي متصفحات الويب أحياناً على موارد مشتركة مخزنة بشكل مؤقت. على سبيل المثال، إذا قمت بزيارة أحد مواقع الويب التي اتصلت بخط من Google Fonts ثم انتقلت إلى موقع ويب آخر باستخدام نفس الخط، فقد يكون لدى المتصفح هذا الملف المخزن مؤقتاً بشكل محلي على الجهاز بالفعل ولا يتعين عليه تحميله مرة أخرى.
استخدم الاتصال المسبق أو الجلب المسبق لـ DNS (إذا كنت تستخدم خادماً آخر).
إذا كنت ستستخدم خادماً مختلفاً، فاتصل مسبقاً بالخوادم التي تحتوي على الملفات المطلوبة في وقت مبكر من تحميل الصفحة. سيؤدي هذا إلى إجراء الاتصال بخادم آخر في وقت أبكر مما يحدث عادةً. انظر أدناه كيف تبدأ إحدى اتصالات Amazon قبل انتهاء معالجة HTML.
مثال على الكود المستخدم:
<link rel = “preconnect” href = “https://website .com”>
هناك أيضاً ميزة الجلب المسبق لأسماء النطاقات DNS إذا كنت تريد فقط معالجة هذا الجزء من الاتصال بشكل مبكر. سيتصل الجزء الأخضر (DNS) مبكراً، لكن باقي الاتصال سيحدث لاحقاً. يحظى الجلب المسبق لـ DNS بدعم أفضل من الاتصال المسبق، ولكن إذا نظرت إلى إحصائيات الاستخدام الحالية فسيكون الاختلاف ضئيلاً.
يعتبر الاتصال المسبق أفضل بشكل عام إذا كنت تعلم أن شيئاً ما من هذا الخادم يحتاج إلى التحميل بشكل مبكر حتى تعمل الصفحة. ومع ذلك، نظراً لأن الاتصال المسبق يتطلب المزيد من العمل للتوجيه والأمان (البرتقالي والأرجواني)، فسيكون أيضاً أكثر كثافة في استخدام الموارد في وقت مبكر.
مثال على الكود المستخدم:
<link rel = “dns-prefetch” href = “// asset1.com”>
4. كيف يعرض المتصفح صفحة الويب؟
قبل أن نواصل ونناقش خيارات التحسين وكيفية تسريع صفحات ومواقع الإنترنت، من الأفضل فهم القليل عن كيفية عرض المتصفح لصفحة الويب. يوجد لدينا ملفات أخرى ستظهر الآن مثل CSS و JavaScript والصور والخطوط ، والتي يجب على المتصفح تحويلها، إلى جانب HTML، إلى شيء مفيد. هذه عملية ديناميكية حيث يتم فيها تقديم الملفات الجديدة وتحميلها وتحليلها وإعادة ترتيب الأشياء باستمرار لبناء الصفحة. تسمى هذه العملية عادةً مسار العرض الحرج Critical Rendering Path وهي تتم كما يلي:
- تتم معالجة HTML في شجرة DOM التي ذكرناها سابقاً.
- يتم تحليل CSS في نموذج كائن CSS (CSSOM)، والذي يخبر المتصفح كيف يتم تصميم كل شيء من ناحية الألوان والحجم وغيرها.
- يقوم CSSOM + DOM معاً بعمل ما يسمى شجرة العرض Render Tree.
- يحدث التخطيط، وهو معالجة مكان وجود كل عنصر داخل إطار عرض المتصفح بناءً على ما هو موجود في شجرة العرض.
- يتم رسم وحدات البكسل على الشاشة، فبدلاً من الشاشة البيضاء، سترى الألوان والأشكال والنصوص والصور.
يجب أن يكون الهدف هو الحصول على العناصر المطلوبة في أقرب وقت ممكن لبناء العرض الأولي للصفحة بأسرع ما يمكن. وقت التحميل المرئي هو عرض المتصور للأِخاص لسرعة الصفحة، أي مدى سرعة ظهور المحتوى على الشاشة بالنسبة لهم.
أكثر ما يؤثر على هذا الأمر هو كيفية تحميل الموارد. وعادةً ما تقع على عاتق نظام إدارة المحتوى CMS أو إطار عمل جافا سكريبت مسؤولية مساعدة المتصفح في تحديد أولويات متى / ماذا / كيف يتم تحميل الموارد بالترتيب الذي يجعل الموقع يظهر بشكل أسرع. أنت تريد أيضاًَ إبقاء الأمور بسيطة وتجنب العمليات الحسابية المعقدة والكثير من التغييرات أثناء مرحلة التخطيط.
مقاييس التحميل المرئية.
- First Paint (FP). وهو أول شيء يقوم المتصفح بعرضه.
- First Contentful Paint (FCP). حيث يعرض المتصفح شيئاً من DOM (نموذج كائن المستند)، والذي يمكن أن يكون نصاً أو صورة أو غير ذلك.
- First Meaningful Paint (FMP). العناصر الأكثر أهمية والتي يتم تحميلها بشكل بصري.
- Largest Contentful Paint (LCP). تم تحميل أكبر عنصر فوق العناصر الأخرى.
- Visually Complete. يتم تحميل الصفحة بصرياً.
- Speed Index. النتيجة المحسوبة للحمل المرئي الذي يأخذ في الاعتبار عدة نقاط في الوقت المناسب.
- Cumulative Layout Shift (CLS). يقيس مقدار تحرك العناصر في إطار العرض أثناء التحميل، أو مدى ثبات التخطيط.
رؤية الحمل المرئي جنبًا إلى جنب مع مخطط الشلال.
في قسم الملخص في WebPageTest، إذا قمت بتمكين التسجيل، فيجب أن يكون لديك عمود فيديو في الجدول الرئيسي مع “عرض شريط الفيلم Filmstrip View”. في هذا العرض، يكون الخط الأحمر في الأعلى مع اللقطات المرئية في نفس نقطة الخط الأحمر في أسفل مخطط الشلال.
من خلال تحريك الخط الأحمر إلى نقاط مختلفة في الحمل المرئي، يجب أن تكون قادراً على النظر إلى ما تم تحميله للتو في مخطط الشلال. والذي ربما سمح بعرض عناصر مختلفة بصرياً. يمكن أن يساعدك هذا في تحديد الملفات التي قد تحتاج إلى تحديد أولوياتها.
على سبيل المثال، إذا رأيت أن معظم صفحاتك يتم تحميلها باستثناء النص، ولكن بعد ذلك مباشرة تم تحميل الخط ويظهر النص، فهذا مؤشر يدل على أن الخط كان مطلوباً لعرض النص. ستتمكن أيضاً من تحديد الصور التي قد تكون مطلوبة مسبقاً باستخدام إطارات عرض مختلفة من خلال إلقاء نظرة على لقطات الشاشة التي تم إنشاؤها.
يوجد في الجزء السفلي من هذا الرسم البياني معلومات إضافية مثل استخدام وحدة المعالجة المركزية وعرض النطاق الترددي والنشاط في سلسلة المتصفح الرئيسية والتفاعل. تعتمد كل هذه المخططات مرة أخرى على الجهاز ونوع الاتصال. يمكن استخدام المعلومات INFO للمساعدة في استكشاف مشكلات مختلفة وإصلاحها. على سبيل المثال، ربما يتم تنزيل الكثير من البيانات، مما يحافظ على النطاق الترددي في أعلى نقطة. أو ربما يوجد نص برمجي يستخدم كل وحدة المعالجة المركزية لجهاز معين، مما قد يتسبب في حدوث تأخيرات.
الملفات من نوع CSS.
يصبح موضوع سرعة الصفحة معقداً اأنه في كثير من الحالات لا توجد طريقة واحدة صحيحة للقيام بكل شيء. فأغلب الطرق لها مفاضلات، وبعضها أكثر تعقيداً في التنفيذ. عليك أن تقرر ما هو الأسهل والأسرع والأفضل بالنسبة لك في ظروفك الحالية.
بالنظر إلى ملفات CSS، فهي تُعتبر من الملفات التي تحظر العرض Render-Blocking بشكل افتراضي، مما يعني أنه يلزم تحميلها ومعالجتها قبل أن تعرض الصفحة المحتوى للمستخدم. إذا قمت بعملية التخزين المؤقت، فيمكن إعادة استخدام هذا الملف لعمليات تحميل الصفحات اللاحقة.
هذا يعني أنه لن يلزم تحميله مرة أخرى، ويجب أن تكون العروض التالية أسرع. تختبر معظم أدوات السرعة من خلال العرض الأول First View، لذا فإن الكثير مما تراه في أداة مثل PageSpeed Insights يمثل مستخدماً يشاهد صفحة واحدة فقط لأول مرة، وليس شخصاً يزور صفحات متعددة أو يعود إلى موقعك على الويب بكثرة. يجب أن يكون هدفك تحسين العرض الأول والمشاهدات اللاحقة للمستخدمين.
تحميل CSS بشكل غير متزامن.
يجب عليك تحميل الكود البرمجي المهم في أسرع وقت ممكن، وسنتحدث عن بعض الخيارات لذلك تالياً، ولكن الجزء الآخر من هذا الأمر هو أنك تريد من CSS ألا يحظر عرض الصفحة أو الـ Rendering. للقيام بذلك، نريد تحميل الـ Stylesheets المطلوبة لاحقاً في عملية التحميل كنوع وسائط مختلف، والذي يتم تطبيقه بعد ذلك على جميع الأنواع.
هذا الأمر هو خداع المتصفح من خلال فهم والتحايل على كيفية تعامله مع تحميل سمات عنصر معين. وما سيفعله هو تحميل CSS دون حظر العرض (لأنه في هذه الحالة، نحن نخبر المتصفح أن الـ Stylesheets هذه مخصصة للطباعة وليست حقاً لهذا الإصدار من الصفحة)، ثم يتم تطبيقها على جميع أنواع الوسائط (الأشياء التي لا تُطبع) بعد تحميلها.
على سبيل المثال، السطر البرمجي التالي:
<link rel=”stylesheet” href=”/my.css”>
سيتحول إلى السطر البرمجي التالي:
<link rel=”stylesheet” href=”/my.css” media=”print” onload=”this.media= all ”>
يمكنك استخدام هذا مع جميع مراجع CSS الخاصة بك. المفارقة هي أن المستخدمين قد يواجهون بعض الوميض أو إعادة التنسيق حيث قد يتم رسم بعض عناصر الصفحة قبل تطبيق CSS. لذلك عند تطبيق CSS، قد تغير الشاشة مكان وكيفية عرض الأشياء.
الـ Inline.
يأخذ Inline التعليمات البرمجية اللازمة لعرض المحتوى في الجزء المرئي من الصفحة ويقدمها مع استجابة HTML بدلاً من ملف منفصل. ستكون هذه عادةً أسرع طريقة لتقصير الوقت المستغرق لعرض العرض الأولي. أسهل طريقة للتفكير في ذلك هي أخذ أجزاء مهمة من ملفات CSS و JS ووضعها مباشرة في HTML.
يستغرق تحميل HTML الأولي وقتاً أطول قليلاً في التحميل والتحليل، ولكن يمكن أن يحدث عرض الصفحة الآن قبل تحميل جميع الملفات الأخرى. من المحتمل أن يمنحك التضمين أسرع عرض عند تحميل الصفحة الأولي، لكن المقايضة كانت هنا مع التخزين المؤقت.
لا يمكن إعادة استخدام الشفرة التي تم تحميلها في HTML من ذاكرة التخزين المؤقت، لذا عادةً ما يتم تحميل بعض التعليمات البرمجية مرتين: مرة مع HTML ومرة أخرى في الملف العادي الذي تم تخزينه مؤقتاً. ولكن إذا قمت بتضمين رمز لكل صفحة، فهذا يعني أيضاً أن الصفحات اللاحقة ستحتوي على كود إضافي أيضاً.
هذا متقدم وينطوي على استخدام Service Workers، ولكن يمكنك تضمين كل من التخزين المؤقت والتضمين. إلى جانب جعل باقي ملفات CSS غير متزامنة كما ذكرنا أعلاه، فهذه حالة مثالية إلى حد كبير. تذكر أنه يمكنك تصغير كود CSS المضمن. كما هو مذكور في قسم HTML أعلاه، فإن هذا يزيل بعض المسافات غير الضرورية والأحرف الإضافية لجعل الكود أصغر وأسرع في التنزيل.
ربما لا تريد تضمين كل المحتوى من جميع الملفات. كن مراعياً ومضمّناً للمحتوى الـInline فقط. يمكنك من الناحية الفنية تضمين جميع CSS و JS وحتى الخطوط والصور، لكنك ستنتهي بتحميل HTML ذو حجم ضخم حيث لا يتم استخدام الكثير من التعليمات البرمجية. هذا في الواقع يجعل موقع الويب الخاص بك أبطأ. إذا كان لديك بعض الملفات الأصغر حجماً من بضعة كيلوبايت وترغب في تضمين كل شيء لهؤلاء، فمن المحتمل أنه من الأفضل فعل ذلك.
Inline Critical CSS الموسّعة.
أنت تريد نظاماً مؤتمتاً بدلاً من القيام بهذا الأمر لكل صفحة. قد يكون من المنطقي تضمين CSS فقط للصفحة الرئيسية على سمات WordPress نظراً لأن هذا عادةً ما يحتوي على ورقة أنماط مختلفة عن الصفحات الأخرى.
سيكون هناك عادةً بعض المكونات الإضافية Plugins أو نسخة من Critical CSS. تكون هذه الحزم موجودة لأي برنامج Taskrunner أو حزمة قد تستخدمها مثل Grunt أو Gulp أو Webpack أو Framework مثل React أو Angular أو Vue، ويمكنك حتى العثور على برامج تعليمية خاصة بـ WordPress أو Drupal أو حتى الصفحات المشفرة بشكل يدوي.
فهم سيرسلون مستعرضاً بدون رأس Header إلى الصفحة لتحديد CSS المهم بالفعل لتحميل الصفحة بأحجام مختلفة، وإما إعطائك الكود أو تقسيم الكود إلى عناصر حرجة وغير حرجة حتى تتمكن من تحميلها بشكل مناسب. إليك بعض الأمثلة:
- Grunt:
https://github.com/filamentgroup/grunt-criticalcss
https://www.npmjs.com/package/grunt-critical-css
https://github.com/bezoerb/grunt-critical
- Gulp:
https://github.com/addyosmani/critical
https://www.npmjs.com/package/gulp-critical-css
- Webpack:
https://github.com/anthonygore/html-critical-webpack-plugin
https://github.com/GoogleChromeLabs/critters
https://github.com/anthonygore/html-critical-webpack-plugin
https://www.npmjs.com/package/critical-css-webpack-plugin
- React:
https://www.npmjs.com/package/react-critical-css
https://github.com/addyosmani/critical-path-css-tools
https://github.com/sergei-zelinsky/react-critical-css
- Angular:
https://github.com/addyosmani/critical-path-angular-demo
- Vue:
https://github.com/anthonygore/vue-cli-plugin-critical
https://vuejsdevelopers.com/2017/07/24/critical-css-webpack/
- Drupal:
https://www.fourkitchens.com/blog/article/use-gulp-automate-your-critical-path-css/
- WordPress:
https://wordpress.org/plugins/wp-criticalcss/
- Hand-coded:
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/criticalpathcssgenerator/
التحميل المسبق.
إذا كنت لا تنوي تضمين ملفات CSS الحرجة، فيمكن القول إن الخيار الأفضل التالي هو استخدام التحميل المسبق. يُتطلب جلب التحميل المسبق في وقت مبكر من التحميل، والحصول على الموارد الأساسية اللازمة لزيادة سرعة الصفحة بشكل أسرع من المعتاد.
يقوم التحميل المسبق بتعيين أولوية المتصفح للأصول المحملة مسبقاً على أنها عالية، ويتم تحميلها بشكل غير متزامن، لذا فهي لا تحظر العرض. ويعمل أيضاً عبر النطاقات. حيث يعطي المتصفح الأولوية لكل طلب لملف. كما تكمن الفكرة في الحصول على الملفات المطلوبة لعرض محتوى الجزء المرئي في وقت سابق (بأولوية أعلى) وتأجيل الملفات غير المطلوبة حتى وقت لاحق في العملية.
يمكنك رؤية الأولوية المعطاة للملفات في علامة تبويب الشبكة في Chrome Dev Tools. ما عليك سوى النقر بزر الماوس الأيمن على الشريط وتحديد الأولوية وإضافته كعمود. ما سيفعله هو أخذ ملف ربما بدأ تحميله لاحقاً، وتحميله في أسرع وقت ممكن. مرة أخرى، الميزة الأخرى هي أنه إذا كان الملف الذي تم تحميله مسبقاً قد قام حظر العرض Rendering من قبل، فلن يكون الأمر كذلك. بالاقتران مع ما ذكرناه أعلاه لجعل ملفات CSS غير متزامنة، فإن التحميل المسبق يضيف فقط سطراً آخر يهدف إلى الحصول على الملف بشكل أسرع من خلال تعيين أولوية المتصفح أعلى من المعتاد. سيعمل هذا أيضاً مع المتصفحات التي لا يتم دعم التحميل المسبق فيها.
أمثلة على الكود البرمجي:
<link rel=”preload” href=”/my.css” as=”style”>
<link rel=”stylesheet” href=”/my.css” media=”print” onload=”this.media= all ”>
اختيار الملفات التي سيتم تحميلها مسبقاً.
عادة ، سيكون لديك ملف السمة الرئيسي الذي يحتوي على الكثير من ملفات CSS لموقع الويب. غالباً ما يسمي المطورون هذا باسم “النمط Style”، أو يسمونه أحياناً باسم موقع الويب نفسه. إذا كنت تواجه مشكلة في تحديد هذا الملف أو كنت تعتقد أن الملفات الأخرى قد تحتاج إلى التحميل المسبق أيضاً، فإن أسهل طريقة للتحقق هي باستخدام ميزة حظر الطلب داخل أدوات تطوير Chrome.
افتح علامة التبويب “الشبكة Network” وقم بتحميل صفحة لمشاهدة الملفات المطلوبة. يمكنك النقر بزر الفأرة الأيمن فوقها لإضافتها إلى قائمة الحظر. عند إعادة تحميل الصفحة، إذا كانت الصفحة لا تزال تبدو طبيعية، فمن المحتمل أنك لم تحظر الملف المطلوب لمحتوى الجزء المرئي من الصفحة. عندما تحظر أحد هذه العناصر التي تخرّب كيفية ظهور الصفحة، فهذا مؤشر على أنه يلزمك عرض المحتوى في الجزء المرئي من الصفحة وهو ملف تريد تحميله مسبقاً.
أشياء يجب معرفتها حول التحميل المسبق.
- تحتاج إلى Crossorigin على الخطوط أو ستحصل على تحميل مزدوج للملف.
- ما زلت بحاجة إلى استدعاءات الملفات العادية لـ JS + CSS، لذا لا تقم بحذفها.
- يمكنك تحميل خط مسبقاً حتى إذا تم استدعاؤه في ملف آخر مثل ملف CSS.
- كن حذراً في مقدار التحميل المسبق. يمكنك مواجهة العديد من المشاكل أثناء محاولة التحميل المسبق لعدد كبير جداً من الملفات.
دَفع الخادم.
كان هذا جزءاً من مواصفات HTTP / 2 (H2). حيث يُسمح للخادم بتسليم ملف دون طلب ذلك. لذا فبدلاً من السلسلة التي قد تكون HTML> CSS> Font، يتيح هذا للموقع القول إنني سأحتاج إلى هذا الخط، فقط أرسله. يعد دفع الخادم Server Push مشكلة، ولا يوصى به عادةً، ولكن إذا كنت مطوراً متمكناً أو لديك إمكانية الوصول إلى مطور محترف، فيمكنك تجربته.
فهو يطلب الملفات من الخادم على نفس الاتصال مثل طلب الصفحة. يمكّن دفع الخادم من تحميل الأصول مرتين. هناك حل بديل باستخدام ملفات تعريف الارتباط والتحقق مما إذا كنت قد دفعت الأصول بالفعل إلى المستخدمين، لكنه تنفيذ معقد. هناك مشكلة أخرى تتعلق بمشكلات الاتصال والتي يمكن أن تؤدي إلى عدم تحميل الملفات على الإطلاق. لكن مع كل هذا العمل ، قد لا ترى مكاسب كبيرة على التحميل المسبق لأن المتصفحات تتحقق من ذاكرة التخزين المؤقت للصفحة (حيث يكون التحميل المسبق) قبل دفع ذاكرة التخزين المؤقت.
الملفات من نوع جافا سكريبت.
يمكن أن تكون ملفات الجافا سكريبت JavaScript معقدة أيضاً، مع الكثير من الخيارات والكثير من الاعتبارات. في بعض الأحيان يتم استخدامها لتوفير وظائف، وأحياناً يتم استخدامها لسحب المحتوى الرئيسي، وأحياناً يتم استخدامها لإجراء تغييرات على CSS.
عدا عن ذلك، قد تحتاج بعض التعليمات البرمجية إلى تعليمات برمجية أخرى لتتمكن من العمل بشكل صحيح. وهي تُعرف باسم التبعيات Dependencies، وقد يؤدي تغيير طريقة تحميل JavaScript إلى تعطيل بعض وظائف الصفحة.
إذا كان الجافا سكريبت يلعب دوراً مهماً في المحتوى أو تصميم الصفحة، أو إذا كان النظام الأساسي، كما هو الحال مع العديد من أطر عمل جافا سكريبت، فإن العديد من نفس القواعد مثل CSS تنطبق بقدر ما يتم تضمينها وتحميلها مسبقاً. ومع ذلك، لديك أيضاً خيار عرض جانب الخادم (SSR).
على سبيل المثال، إذا تم استخدام JavaScript لتعبئة العناصر على الصفحة أو للقائمة، فقد ترغب في الحصول على هذه المعلومات مسبقاً في التحميل أو تقليل بعض عبء متصفح العميل، فقد ترغب في استخدام حل SSR. أسهل طريقة لمعرفة ما إذا كانت هناك حاجة إلى JavaScript على الصفحة هي النقر فوق القفل في Chrome وفتح إعدادات الموقع. سترى قائمة بالأذونات مع واحدة منها هي جافا سكريبت حيث يمكنك إما السماح بها أو حظرها.
يجب أن يوضح لك حظر جافا سكريبت وإعادة تحميل الصفحة ومن ثم مقارنة الموقع بجافا سكريبت وبدونه ما إذا كانت هناك عناصر مفقودة من الصفحة أم لا. إذا كان هناك شيء مفقود، فأعد تمكين JavaScript وقم بإجراء نفس عملية الحظر كما مررنا باستخدام CSS أعلاه لمعرفة الملفات المهمة للمحتوى المعروض.
النقل إلى التذييل Footer.
بالنسبة للنصوص المضمنة Inline Scripts، يمكنك التفكير في نقلها إلى التذييل Footer. تذكر أن JavaScript يحظر عناصر التنفيذ، مما يعني أنه يحظر قراءة HTML. يضمن نقل هذه البرامج النصية إلى التذييل إمكانية معالجة الكثير من البيانات قبل حدوث أي حظر. لديك خيارات أخرى لمراجع البرامج النصية التي من المحتمل أن تكون أفضل، مثل التأجيل وجعلها غير متزامنة.
تأجيل وجعل الملفات غير متزامنة.
التأجيل وعدم التزامن هي سمات يمكن إضافتها إلى علامة البرنامج النصي. عادةً ما يؤدي البرنامج النصي الذي يتم تنزيله إلى حظر المحلل اللغوي أثناء التحميل والتنفيذ. سيسمح عدم التزامن بالتنفيذ والتحميل في نفس الوقت ولكنه لا يزال محظوراً أثناء تنفيذ البرنامج النصي. لا يحظر التأجيل التنفيذ أثناء التحميل ولا يتم تنفيذه إلا بعد انتهاء تنفيذ HTML.
أمثلة على الكود البرمجي:
عادي:
<script src=”https://www.domain.com/file.js”></script>
غير متزامن:
<script src=”https://www.domain.com/file.js” async></script>
مؤجل:
<script src=”https://www.domain.com/file.js” defer></script>
الإستجابة.
يتم قياس الاستجابة عادةً عن طريق تأخير الإدخال الأول First Input Delay (FID)، وهو الوقت الذي يبدأ فيه تفاعل المستخدم مع صفحتك حتى يتمكن من الاستجابة. Max Potential FID هو أسوأ حالة FID قد يواجهها المستخدمون لديك. يقيس العديد من الأشخاص عادةً Time To Interactive (TTI)، وهو الوقت الذي تستغرقه الصفحة لتصبح تفاعلية بالكامل.
هل تتذكر الأشياء التي ذكرناها سابقاً والتي كانت تحدث في التحميل الرئيسي؟ يوجد هناك سلسلة تحميل رئيسية واحدة فقط، وجافا سكريبت تتنافس على هذه الموارد. أثناء حظر سلسلة التحميل، لا يمكنها الاستجابة لإدخال المستخدم، لذا تبدو الصفحة بطيئة.
عندما ينقر المستخدم ولا تقوم الصفحة بأي إجراء يطلبه على الفور، فالمستخدمون سيشعرون بهذا التأخير. عندما يحدث مثل هذا الأمر، قد تخسر هؤلاء المستخدمين. ما يؤثر على الاستجابة هو جافا سكريبت. يجب تشغيل جميع JavaScript التي تم تحميلها لجميع الأشياء المختلفة التي يمكنها إنجازها في نفس المكان.

الصورة أعلاه هي الشكل الذي يبدو عليه التحميل الرئيسي. تشير علامات التجزئة الحمراء هذه في علامة تبويب الأداء في أدوات تطوير Chrome إلى مكان وجود بعض المشاكل. عادةً ما يتم وضع علامة على المهام التي تستغرق وقتاً طويلاً للتشغيل في السلسلة الرئيسية.
كلّ من هذه الصفحات مثقلة بالعمل ولا يمكنها الاستجابة لإدخالات المستخدم على الفور. أثناء تشغيل مهمة ما، لا يمكن للصفحة الاستجابة لإدخال المستخدم. هذا هو التأخير الذي نشعر به. كلما طالت هذه المهمة، زاد التأخير الذي يواجهه المستخدم. الفواصل بين المهام هي الفرص التي يجب أن تنتقل بها الصفحة إلى مهمة إدخال المستخدم والاستجابة لما يريده.
علامات الجهات الخارجية Third-Party Tags.
هذا تقرير آخر يمكنك أن تجده في PageSpeed Insights. يعرض الحجم والمدة التي كانت البرامج النصية التابعة لجهات خارجية أخرى Third-Party تحظر التحميل الرئيسي وتؤثر على التفاعل. لاحظ بأنه قد يتم احتساب بعض الأشياء في إدارة العلامات وليس النص البرمجي هو الذي يمثل المشكلة.
فقد يكون جزءاً من البرنامج النصي في الحاوية التي يتم احتسابها لمدير العلامات Tags Manager ولا يتم احتسابه بشكل صحيح في البرنامج النصي للطرف الثالث. استخدم الحجم ووقت التحميل الرئيسي Main Thread لتحديد ما قد تتمكن من التخلص منه. تذكر أن معظم البرامج النصية للجهات الخارجية تضيف نوعاً من الوظائف أو التتبع أو الاستهداف، ولكنها نادراً ما تكون ضرورية لكي تعمل الصفحة بشكل صحيح. استخدم تقديرك لتحديد ما إذا كانت البيانات المكتسبة تستحق وقت التحميل الإضافي لهذه البرامج النصية.
المصادر الشائعة لـ JavaScript Bloat:
- Jquery.
- أنظمة اختبار A / B.
- مجموعة أنظمة المراقبة الحقيقية للمستخدم (RUM).
- أنظمة الدردشة الحية.
خيارات التنظيف المتاحة:
- استخدام عدد أقل من برامج التتبع أو البرامج النصية. قد يكون هذا قراراً صعباً لأن المسوقين يحبون البيانات، ولكن في بعض الأحيان يكون مقدار البيانات التي يتم جمعها أمراً لا حاجة له.
- ادمج الأنظمة ذات الوظائف المماثلة. على سبيل المثال، إذا كنت تقوم بتشغيل أنظمة تحليلات متعددة أو أنظمة متعددة تحتوي على معلومات المستخدم. تحتوي العديد من البرامج على وظائف متعددة، وفي بعض الأحيان ينتهي بك الأمر مع نصوص لها نفس الوظائف أو وظائف مشابهة لبرامج نصية أخرى بينما يمكنك الاستغناء عن أحدها.
- التجزئة. على سبيل المثال، ستقوم بعض أنظمة اختبار A / B بتخزين وإجبارك على تحميل قائمة بجميع الاختبارات الموجودة حالياً في النظام، مما يؤدي إلى تضخيم حجم التحميل. في كثير من الأحيان يمكنك التقسيم إلى قسم أصغر من الموقع وإنشاء نسخ أصغر من الملف.
- التتبع من جانب الخادم بدلاً من جانب العميل. هناك مفاضلات مع التتبع بهذه الطريقة، ولكن يمكنك العثور على الكثير من الموارد حول سبب استخدامك لأحدهما على الآخر.
- ما عليك سوى تأخير تنفيذ تحميل الملف إذا لم تكن هناك حاجة إليه على الفور أو ابدأ فقط في طلب الملف بناءً على إجراء مثل النقرة. على سبيل المثال، ربما لا تكون هناك حاجة إلى نظام دردشة مباشرة في الثواني الخمس الأولى من تحميل الصفحة، لذلك قم بتأخيره. يمكنك أيضاً طلب الملف بعد أن يمرر شخص ما الفأرة أو ينقر على زر ما حتى لا يتم تحميله بالصفحة الأولى على الإطلاق. أو استخدم صورة مع زر تشغيل بدلاً من تضمين مقطع فيديو YouTube وتحميل عناصر فيديو YouTube فقط وتشغيل المحتوى عندما ينقر المستخدم عليه.
فوائد JS FrameWorks.
تتمتع أطر عمل JavaScript مثل React و Angular و Vue ببعض الفوائد والمميزات على الأنظمة التقليدية، ومن هذه الفوائد:
- تقديم التعليمات البرمجية المستخدمة في الصفحة فقط. لا يتم تحميل أي ملفات أو تعليمات برمجية إضافية غير مطلوبة، لذلك ينتج عن ذلك ملفات أصغر وصفحات أصغر. فهو يلغي الشفرة المطلوبة تقليدياً لكل صفحة وإمكانية أخرى.
- تقسيم الكود. عن طريق تقسيم الملفات إلى أجزاء أصغر، بحيث تكون هناك فرص أكثر للتفاعل. على سبيل المثال، لنفترض أن لديك ملف JS بحجم 1 ميغا بايت يتم تشغيله كمهمة طويلة على سلسلة التحميل الرئيسية ويمنع التفاعل أثناء تشغيله. يمكنك تقسيمه إلى أجزاء أصغر بحجم 50 كيلوبايت حتى لا تعمل المهام لفترة طويلة، وهناك مسافات أكبر بينها في فترات أقصر حيث يمكن للصفحة أن تستجيب لإدخال المستخدم.
ملفات الخطوط.
مع الخطوط ، لديك العديد من نفس الخيارات كما ذكرنا سابقاً (على سبيل المثال، تضمين الخط المطلوب أو تحميله مسبقاً). وبالنسبة للخطوط، يوصى باستخدام خاصية font-display: swap، والتي تستخدم خط نظام افتراضي حتى يصبح الخط المخصص جاهزاً، ثم يتم استبداله بالخط المخصص. من السهل نسبياً القيام بذلك في الـ Stylesheet الخاصة بك.
@font-face
{
font-family: ‘Whatever ;
font-display: swap;
}
إذا كنت تستخدم خطوط جوجل، سيكون الأمر أسهل، فكل ما تحتاجه هو إضافة &display=swap كالتالي:
<link href=”https://fonts.googleapis.com/css?family=Whatever&display=swap” rel=”stylesheet”>
ملفات الصور.
الشاغل الرئيسي في مجال زيادة سرعة الصفحة على الويب ومواقع الإنترنت بالنسبة لموضوع الصور هو حجمها ووزنها. فالجميع يريد صوراً محسّنة يتم تحميلها بالحجم المناسب للجهاز المناسب وبجودة مناسبة. يتم تحميل الصور بشكل غير متزامن، لذا فهي لا تمنع تحميل الصفحة، ولكن يمكنها أن تضيف المزيد إلى الوزن والوقت الإجمالي للتفاعل.
هناك مشكلة أخرى محتملة تتعلق بتحديد الأولويات، حيث قد لا يتم تحديد أولويات بعض الصور بشكل صحيح أو تحديد أولوياتها قبل الملفات الهامة مثل CSS و JS. يمكن أن تكون هناك أيضاً ظروف يتم فيها تحميل العديد من الصور، مما يؤدي إلى زيادة استهلاك الموارد مثل النطاق الترددي وإبطاء التحميل الكلي للصفحة.
يمكن استخدام العديد من الأشياء التي تحدثنا عنها، مثل التحميل المباشر والمضمّن للصور ولكن مع نفس المقايضات مثل التخزين المؤقت أو التعقيد. القاعدة الأولى هي عدم استخدام الكثير من الصور أو الصور الكبيرة في الجزء المرئي من السمة الخاصة بموقعك. فأنت لست مضطراً لإظهار صور الخلفية العملاقة على الأجهزة المحمولة. يمكن للمستخدمين العيش بدونهم. إذا كان لا بد من إظهار الصور، فإن ما يوصى به هو التحميل المسبق، ويغطي هذا الدليل تماماً هذا الأمر. قم دائماً بتحسين الصورة بطريقة قابلة للتطوير. هناك الكثير من الخيارات للقيام بذلك على مستويات مختلفة مثل CDN، الخادم، باستخدام CMS ، مع API وغيرها.
فيما يلي بعض الخيارات المتاحة:
- Akamai Image Manager.
- Imgix.
- Image Engine.
- Cloudinary.
- Uploadcare.
APIs تحسين الصور:
- ShortPixel.
- Fastly Image Optimizer.
- Kraken.io.
- TinyPNG.
- Imagify.
GUI لتحسين الصور:
- ImageOptim.
- Squoosh.
التحميل البطئ للصور Lazy Load.
إذا أخبرك شخص ما أنه بحاجة إلى “تأجيل الصور Defer Offscreen Images” ، فهذا ما تحتاجه. فهي تؤخر بشكل أساسي تحميل الصور التي ليست في الجزء المرئي من الصفحة لأنه لا يوجد هناك حاجة إليها حتى الآن. بمجرد أن يبدأ المستخدم في التمرير، سيتم تحميل الصور.
استجابة الصور التي تم تغيير حجمها.
هذا كله يتعلق بتقديم الصورة الصحيحة للشاشة الصحيحة. يؤدي تحميل صورة كبيرة ثم تصغيرها إلى إضاعة الوقت والموارد. مرة أخرى، هناك الكثير من الحلول الآلية لهذا الغرض. على سبيل المثال، ستتعامل معه العديد من شبكات CDN. وهناك أيضاً العديد من الإضافات المختلفة للأنظمة المختلفة.
تغيير تنسيقات الصور.
يمكن أن تكون التنسيقات المختلفة مثل webp أفضل ولكنها قد تسبب مشاكل بسبب عدم دعم المتصفح. عليك إما أن تقوم بالكثير من الاكتشاف والمبادلة أو استخدام خدمة تقوم بذلك نيابة عنك. هناك الكثير من الأدلة، لا يوصى بهذا الأمر لأغلب الأشخاص بمعالجته ما لم تجد طريقة سهلة وآلية.
حجم ووزن الصفحة.
هذا هو حجم جميع الموارد مجتمعة. الصفحات الأصغر تكون أسرع. لقد تحدثنا بالفعل عن العديد من التحسينات مثل التصغير والضغط والتخلص ببساطة من أي شيء لم يتم استخدامه. كلما قل تحميل الصفحة في البداية، زادت سرعة عرض الصفحة.
يجب أن يكون الهدف هو استخدام الحد الأدنى من البيانات حتى يتم تحميل المحتوى الموجود في الجزء المرئي من الصفحة بأسرع ما يمكن. يمكنك بعد ذلك تحميل باقي المعلومات المطلوبة في الصفحة بعدها مع الحفاظ على كل شيء صغيراً قدر الإمكان. تأتي المشاكل عادةً من التعليمات البرمجية غير المستخدمة والصور والنفخ العام لموقع الويب المرتبط بالوظائف أو الأدوات.
طرق أخرى لتسريع صفحات ومواقع الإنترنت.
هناك الكثير من الخيارات للأمور التي يمكنك القيام بها لتسريع صفحات ومواقع الإنترنت. ومن أهمها
التخزين المؤقت.
ذاكرة التخزين المؤقت هي مجرد نسخة مخزنة من الملف. يمكن إعادة استخدام الملفات المخزنة مؤقتاً في الصفحة التالية دون الحاجة إلى تحميلها مرة أخرى.
التخزين المؤقت للخادم.
هذا هو المكان الذي تأتي منه الملفات عندما يطلبها متصفح الويب. من الناحية المثالية، تريد الوصول إلى أقرب ذاكرة تخزين مؤقت للمستخدم. ما يعنيه هذا الأمر هو أنه يمكن تخزين ذاكرات التخزين المؤقت على العديد من المستويات المختلفة مع تعيين TTLs مختلفة لكل واحدة تتسبب في انتهاء صلاحية ذاكرة التخزين المؤقت.
يوجد توازن بين التخزين المؤقت لفترات أطول وتحديث المحتوى سريعاً بالتغييرات. ليس الأمر بهذه البساطة، حيث يمكنك مسح ذاكرة التخزين المؤقت من خلال طبقات مختلفة عند إجراء تحديث ما، وهي الطريقة المثالية للقيام بذلك جنباً إلى جنب مع نظام إعادة بناء ذاكرة التخزين المؤقت.
ترسل أنظمة إعادة بناء ذاكرة التخزين المؤقت روبوتاً لإعادة بناء ذاكرة التخزين المؤقت بدلاً من انتظار المستخدم لطلب الملفات، مما يعني أن المستخدم لن ينتظر أبداً أثناء إنشاء ذاكرة التخزين المؤقت الأولية. عادةً ما يتم إجراء عملية التحقق على النحو التالي: ذاكرة التخزين المؤقت لـ CDN، ثم ذاكرة التخزين المؤقت للخادم الأصل. بشكل عام، ستكون ذاكرة التخزين المؤقت ذات المستوى الأعلى مثل CDN أسرع، لذلك تريد أن تكون معظم نتائجك في هذا المستوى.
التخزين المؤقت للمتصفح.
حتى إذا كان لديك موقع ويب كبير تكون نتيجته في فحص السرعة سيئة، فقد يكون هناك فرق كبير بين التحميل الأول والثاني للصفحة أو التنقل بين الصفحات. ركز الكثير مما تحدثنا عنه حتى الآن على جعل التحميل الأولي أسرع. هذا ما تراه معظم أدوات الاختبار وهو أول انطباع للمستخدم عن موقعك على الويب.
عندما يزور المستخدم صفحة ما، يمكن للمتصفح تخزين العديد من الملفات محلياً على حاسوب الزائر مؤقتاً، والتي يمكن إعادة استخدامها في مشاهدات الصفحات اللاحقة. على سبيل المثال، انظر إلى الفرق بين الحمل الأول والثاني لـ Ahrefs. يتم تخزين معظم الملفات التي كان يجب تحميلها عند التحميل الأول مؤقتاً على جانب العميل (المتصفح). مما يعني أن التحميل الثاني يمكنه إعادة استخدام الملفات التي تم تحميلها مسبقاً بالفعل لإنشاء الصفحة. يعني قطع وقت الاتصال والتحميلات أن الصفحة يتم تحميلها بشكل أسرع. في هذه الحالة، يحدث First Paint بسرعة مضاعفة تقريباً في الحمل الثاني.
التحميل التكيّفي Adaptive Loading.
يضبط التحميل التكيفي ما يتم تحميله ومتى يتم جعل المواقع أكثر تقدماً في كيفية تحميلها. يتم تحميل الميزات والوظائف ذات الأولوية أولاً، ويتم تحميل الباقي لاحقاً بناءً على أمور محددة مثل وحدة المعالجة المركزية أو الذاكرة أو سرعة الشبكة.
لذا فإن توفّر موارد أقل يعني أنه قد يتم تسليم نسخة مجردة من الموقع، ولكن الأشخاص الذين لديهم موارد أكثر سيحصلون على التجربة الكاملة. جزء واحد من هذا الأمر هو واجهة برمجة تطبيقات معلومات الشبكة، والتي تمنحك معلومات حول اتصال المستخدم. يمكنك تغيير الصور والمحتوى الخاص بك أو القيام بأشياء مثل إيقاف تشغيل مقاطع الفيديو بناءً على معلومات الشبكة للطلب الوارد. تقوم العديد من شبكات CDN الخاصة بالصور بهذا الأمر باستخدام واجهة برمجة تطبيقات معلومات الشبكة.
الصفحات المسرّعة AMP.
يتم تحميل AMP مسبقاً في SERP، لذا سيكون قد تم تحميل جزء من الموقع بالفعل قبل النقر. تتمتع AMP بميزة التحميل المرئي للصفحة قبل النقر عليها. تبدو AMP أسرع من صفحات الويب العادية عندما تأتي من نتائج البحث لأن الجزء المرئي من الصفحة قد تم تحميله بالفعل. هناك العديد من تحسينات الأداء الأخرى وقيود حجم الملف داخل AMP مما يجعل الأمر يستحق الدراسة. ومع ذلك، فهو نظام آخر يجب الحفاظ عليه ولديه بعض المفاضلات الأخرى التي ربما ترغب في النظر فيها قبل الغوص فيها.
5. أدوات اختبار سرعة الصفحة.
في البداية سنتحدث عن الفرق بين بيانات المختبر والبيانات الميدانية في Google PageSpeed Insights.
- بيانات المختبر Lab Data.
الخصائص في صفحات الويب هي بيئة خاضعة للرقابة وعملية قابلة للتكرار والتحكم في الإعدادات. تُعتبر PageSpeed Insights مثالاً رائعاً. حيث يتم تشغيل الاختبار في نفس البيئة بنفس الإعدادات، وستكون النتائج متماثلة تقريباً مع كل تشغيل.
- البيانات الميدانية Field Data.
المراقبة الحقيقية للمستخدم (RUM) Real User Monitoring هي الطريقة التي يتعامل بها المستخدمون مع الصفحة. يتم أخد كل شيء في الاعتبار مثل التخزين المؤقت والأجهزة والشبكات وما إلى ذلك، ولكنه يقتصر على المقاييس والقدرة على التصحيح.
أدوات قياس سرعة الصفحة.
يوجد العديد من الأدوات التي يمكن استخدامها من أجل قياس سرعة الصفحة، ومن أهمها:
أدوات جوجل.
- TestMySite.
يحتوي على بطاقة أداء السرعة حيث يمكنك تقييم سرعتك مقابل المنافسين، وله حاسبة تأثير حتى تتمكن من تقدير تأثير السرعة على عملك، ويسمح لك بإنشاء تقرير يتضمن هذه الأمور وبعض التوصيات حول الأشياء التي يجب التركيز عليها.
- Lighthouse.
يكون موجوداً في Chrome Dev Tools، وهو يسمح باختبار أداء الصفحات والتطبيقات.
- PageSpeed Insights.
تُشغل Lighthouse وتقدم التوصيات. يتأثر تشغيل Lighthouse في متصفحك بالعديد من الأشياء مثل جهاز الحاسوب الخاص بك وشبكتك والإضافات في متصفحك وغيرها. تسمح PageSpeed Insights ببيئة اختبار مستقرة إلى حد ما. وهي لا تستخدم حتى موارد الخادم الخاص بك مثل Lighthouse.
- أدوات Chrome Dev.
وهي تحتوي على العديد من الميزات المفيدة لمعرفة ماذا وكيف يتم تحميل الصفحة مثل علامتي التبويب الشبكة والأداء.
- تقرير تجربة مستخدم Chrome (CrUX).
وهي مجموعة بيانات عامة لبيانات تجربة المستخدم الحقيقية لأولئك المشتركين في التحاليل في Chrome والتي تغطي الملايين من مواقع الويب.
- Web.dev.
وهي أداة اختبار أخرى من Google مدعومة من Lighthouse. تحتوي أيضاً على قسم لمعرفة المزيد حول سرعة الصفحة.
أدوات أخرى لقياس سرعة صفحة الويب:
- WebPageTest.
- Sitespeed.io.
- SpeedCurve.
- Calibre.
- Rigor.
- New Relic.
- Boomerang.
- Batch Speed.
- GTmetrix.
- Pingdom.
- SpeedMonitor.io.